我开发自己的前端,想要调用kubesphere的一些API 端口,但是发现 :
我想在vue上调用/oauth/token
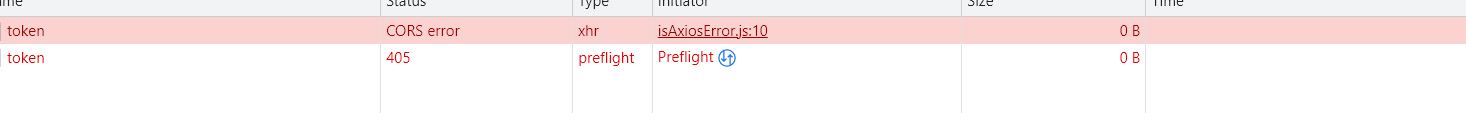
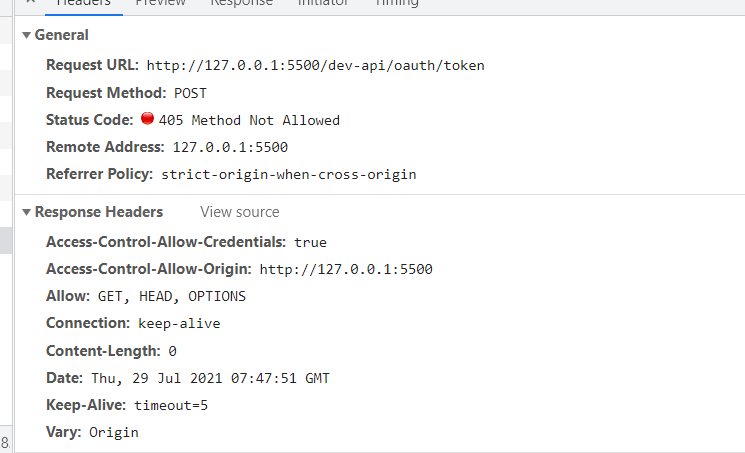
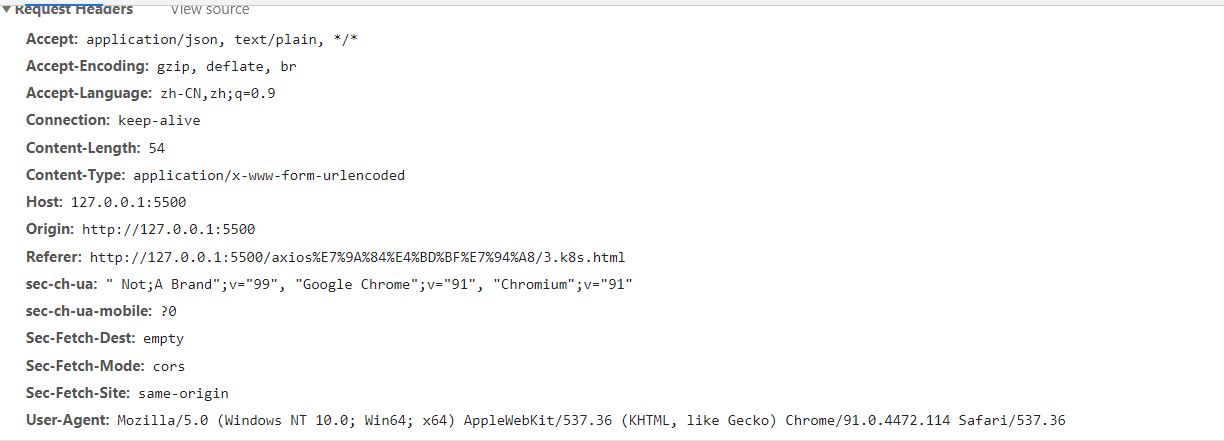
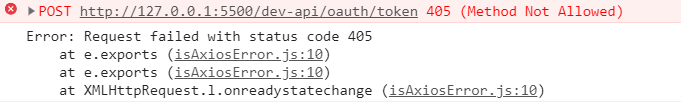
接口获取token,但是我用axios连接的时候报跨域访问错误和405

然后我添加了proxy 不报cors跨域错误了



但还是405
源代码如下
<script>
const btns = document.querySelectorAll('button');
const data = Qs.stringify({
grant_type : 'password',
username: 'admin',
password: '123456',
});
// axios.defaults.baseURL = 'http://192.168.31.231:30881';
axios.defaults.baseURL = '/dev-api';
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
const config = {
headers:{
// "Access-Control-Allow-Origin":"*",
// "Access-Control-Allow-Headers":"X-Requested-With,Content-Type",
// "Access-Control-Allow-Methods":"PUT,POST,GET,DELETE,OPTIONS",
// 'X-Requested-With': 'XMLHttpRequest'
},
proxy:{
["/dev-api"]:{
target:'http://192.168.31.231:30881',
changeOrigin:true,
pathRewrite: {
['^' + "/dev-api"]: ''
}
}
}
}
btns[0].onclick = function () {
axios.post("/oauth/token",data,config).then(res => {
console.log(res);
}).catch(err => {
console.log(err);
})
}
</script>
求教大佬!!!